شعار سایت : به سه نفر کمک کنید،و از اون سه نفر هم بخواهید به سه نفر دیگه کمک کنن...
- چتروم جدید سه نفری...(ببینم...)- 1399/12/24
- گروه تلگرامی بچههای سه نفری...(ببینم...)- 1399/12/20
- قالب جدید سه نفری رونمایی شد...(ببینم...)- 1395/03/03
با توجه به گزارشات واصله از سرور رزبلاگ،آمار امروز بدین شرح میباشد...:
به طور کل تا این ساعت 1,095 نفر توی سایت حضور به هم رسوندن...
حالا اگه بخواهیم دقیقتر حساب کنیم به این شکل میشه...:
از این تعداد،7 نفر از گوگل اومدن مهمونی...
و 369 نفر هم با آی پی های متغیر وارد شدن...
راستی آمار کاربرامونم داریم...میگی نه ببین...:
کلاً 1177 نفر تو سایت عضون...
بله ما یه ایطور چیزایی تو خودمون داریم...
کلاً توی سه نفری 184 تا پست ارسال شده،مفیدناااا...
از خدا که پنهون نیست،از شما چه پنهون...
همین الآن که شما اینجایی،6 نفر دیگه هم آنلاینن...
مثل خودم اهل آماریااا...خخخخ
بیا اینم بقیه آمار...:
کلاً تا به امروز 10,381,606 نفر از سایت مستفیذ شدن...
این ماه هم تا الآن 15,159 نفر بازدید داشتیم...
خدا رو شکر راضی هم هستیم...
بازم امری بود در خدمتت هستم...
سلام به همگی...
اسم این سایتی که توش هستید سه نفریه...
این سایت بیشتر در زمینه آموزش و ساخت کدهای کاربردی فعالیت داره...
اما برای تفریح هم وقت داریم...:)
هر جوری میتونین توی سایت رفتار کنین،ولی مطابق با قوانین باشه دیگه...
این قالب جدید هم تقدیم به شما میکنم تا شاد و سرزنده بتونید فعالیت کنید...
هر مشکلی هم بود بگید تا حلش کنیم...
اگه کد خاصی هم خواستید توی انجمن تاپیک بزنید و درخواست بدید...
دیگه زیاد حرف نمیزنم،فعلاً سایت رو بررسی کنید و لذت ببرید...

سلام به همه عزیزان...
امروز یکی از دوستان بهم گفت یه ابزاری بسازم که آخرین ارسالی های انجمن رو توی صفحات جداگانه هم نشون بده...
خب که چی بشه...خخخ
من نفهمیدم برای چیه...!!
ولی گفتم بد نیست کدش رو بزارم تا حداقل کدنویسا ازش استفاده کنن...
یه نکته...
این کد ساده است و هیچ پیچیدگی ای نداره...
استایل هم نداره...
کسی خواست استایل دلخواهش روی این کد پیاده بشه،تاپیک بزنه و بگه مثلاً میخوام شبیه فلان سایت بشه...
از دوستان عزیز هم میخوام که زحمت در آوردن استایل رو بکشن...

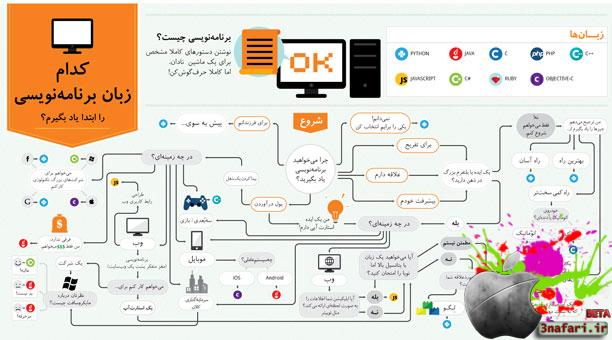
سلام دوستان این مطلب رو یک جایی دیدم گفتم بزارم تا استفاده کنید،عالیه
عکس توسط آقای امیر موسوی ترجمه شده
شاید بسیای از پرسش های شما رو پاسخ بده،حتما ببینید

سلام به همه ی دوستان عزیز...
امروز گفتم یه کدی بزارم که خیلی وقته همه میخواستنش...
این کد همون لایت باکس سایته سه نفریه که این دفعه به صورت کوکی دار طراحی شده تا برای هر کاربر فقط 1 بار در طول زمان مشخص شده نمایش داده بشه...
خب زیاد کار خاصی نمیخواد انجام بدید...
کافیه کدی که میخواید هر 24 ساعت یا در مدت زمان مشخص نمایش داده بشه رو توی باکس اول قرار بدین...
بعدش توی ورودی دوم هم قالب سایتتون رو قرار میدید...
قسمت سوم هم زمان کوکی رو وارد میکنید...مثلاً برای اینکه متن یا کدتون هر 24 ساعت یه بار نمایش داده بشه،باید عدد 24 رو وارد کنید...
نکته مهم : کمتر از 1 وارد نکنید...کار نمیکنه...خخخ

سلام به همه دوستای عزیزم...
خب چند ساعت مونده به عید...
گفتم به خاطر شما و همچنین خواسته آقا عرفان گل این پست رو برای شما قرار میدم...
در کل این صفحات پایین وب هست که میتونیم منتقل بشیم به صفحات دیگه و پست های قدیمیتر رو بخونیم،اونا رو آجاکس کردم...
البته این نسخه اولیه ست که ساده تره...
اونی که آقا عرفان میخواد یکم پیچیده تره و باید روی قالب پیاده سازی بشه...!!
اما در کل یه چیزی رو بگم...
برای اینکه آمار وبتون به مشکل نخوره و کم تر نشه شما سعی کنید از آجاکس کمتر استفاده کنید...
خب میتونید کد قالبتون (قالب صفحه اصلی) رو توی ادامه مطلب بزارید توی باکس مورد نظر و روی دکمه کلیک کنید تا کدها جایگذاری بشن...
خیلی ساده ست...
پس بدو بیا تو...

در این جلسه می خواهم بهتون ساختار دستور شرطی if و if else که یکی از پر کاربردترین دستورات در جاوا اسکریپت می باشد رو بهتون آموزش بدهم.
توضیح درباره دستور شرطی if :
این دستور زمانی استفاده می شود که ما می خواهیم قبل از اجرای یک دستور ، شرطی را چک کنیم که اگر شرطمون بر قرار بود دستورات اجرا بشن. در ادامه با مثال این مسئله براتون روشن تر خواهد شد.
 سلام دوستان؛ در این مطلب می خوام یک روش بسیار خوب برای ساخت انواع نمودار های خطی رو معرفی کنم.
سلام دوستان؛ در این مطلب می خوام یک روش بسیار خوب برای ساخت انواع نمودار های خطی رو معرفی کنم.
نمودار های سمت سرور یا سمت کاربر؟
نمودار های سمت سرور معمولا به صورت عکس هستند و به همین دلیل باعث افزایش مصرف پهنای باند سرور می شوند و برخی از آنها به دلیل بزرگ بودن عکس ها سرعت لود صفحه را کاهش می دهند به طوری که می توانند باعث ازار کاربران شوند!
اما؛ نمودار های سمت کاربر (client side)
با استفاده از زبان های سمت کاربر می توان اشکالات نمودار های سمت سرور را برطرف کرد. (بر پایه JavaScript)
مرورگر می تواند اطلاعات را از یک فایل xml یا json از سرور بگیرد و به صورت محلی آنها را تفسیر کند! اینگونه نمودار ها فواید بیشتری هم دارند! نمودار های سمت کاربر، انیمشین ها و شخصی سازی های بسیاری را پشتیبانی می کنند.
علاوه بر همه اینها بعضی از کتابخانه های ساخت نمودار مثل: FusionCharts یک PHP wrapper هم برای استفاده از کد های JS و HTML به صورت رشته ای در سرور قرار می دهند که می توان آنها را به سادگی در محتوای نمودار چاپ کرد!

قبل از شروع جلسه سوم لینک جلسه های قبل رو میزارم تا مطالعه کنید.لطفا هماهنگ و هم گام با من و به ترتیب جلسه ها پیش بروید و اگر در جلسه قبل مشکل دارید تا اشکالتون رفع نشده سراغ جلسه بعد نروید.
ابتدای شروع جلسه سوم می خواهم یک سری نکات مهم که اکثرا هم در بین زبان های برنامه نویسی مشترک هستند رو بیان کنم.
1) جاوا اسکریپت به حروف بزرگ و کوچک حساس است.به طور مثال Farhad با farhad در جاوا اسکریپت با هم فرق می کنند.

سلام بر دوستان من بازم با یه ابزار خنده دار رسیدم..:دی
این ابزار که ممکنه توی چندتا سایت دیگه دیده باشیدش ساخته دست خودمه و فکر نکنید این سایت کپیش کرده.
این ابزار اول می پرسه چند سالتونه ! و بعد از اینکه سنتون رو به سال وارد کردید میاد و میگه چند روز و چند ماه و چند هفته و چند دقیقه و چند ثانیه و چند چند ساعت و ... رو براتون به نمایش در میاره ...
آخر سر هم براتون فال حافظ میگیره و میگه باعث ننگ بشریت هستید یا نه و این که در آینده چیکاره میشید و میگه چند سال دیگه می میرید و با چی کشته میشید و از اینجور دری وری ها...: دی
در کل این نکته رو بگم که بنده این ابزار ها رو به این دلیل میسازم تا کمی با دقت در سورسشون متوجه عملکرد قسمت های مختلف بشید و به صورت ملموس کدنویسی رو یاد بگیرید...
باتشکر Doctor-Web

سلام عرض میکنم خدمت همه ی دوستای عزیز...
امروز و تو این پست براتون یه منوی اخبار قرار میدم که به خواسته legend ساختمش...
گفتم به عنوان پست بزارمش تا شما هم بهره ببرید...
دموی تصویریشم که توی تصویر پست میبینید...
این منو قابلیت زیر رو داراست:
- قابلیت لینکدار کردن متون (اخبار)
- ریسپانسیو بودن منو و ست شدن با بلوک دلخواه
- قابلیت افزودن و یا کاهش تعداد اخبار
بقیشم فدای یه تار موی شما...
سلام به همگی...
مطمئناً شده که شما بخواید یه قرعه کشی توی وبتون انجام بدین...ولی کد خاصی نداشتید که اینکار رو انجام بده...
امروز براتون کدی آماده کردم که با یه افکت زیبا میتونید یه ابزار قرعه کشی داشته باشید...
فقط یادتون باشه که این ابزار باید توی صفحات جداگانه قرار داده بشه...
ویرایششم زیاد کاری نداره...
داخل این کد یه عدد 999999999999 وجود داره...
این یعنی قرعه کشی بین عدد 1 تا 999999999999 صورت میگیره...
ولی شما میتونید این رو ویرایش کنید...و عدد دلخواه رو وارد کنید...
البته این ورژن یک این ابزاره...
ولی شما میتونید روش ویراژ بدین...یعنی در کل این کد فقط نقش آموزش داره...